CSS oferuje twórcom stron internetowych ogromne możliwości projektowania stron HTML. Początkujący wydają się skomplikowani, ale jeśli ostrożnie i metodycznie sobie z nimi poradzicie, technologia arkuszy stylów się rozpadnie, układ stron przestanie przysparzać trudności. Jedna z nieodzownych właściwości wypełnienia CSS- . Służy do określania pól bloków stron HTML.

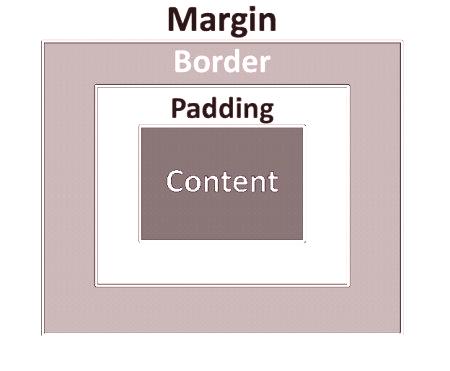
Jakie są bloki?

-
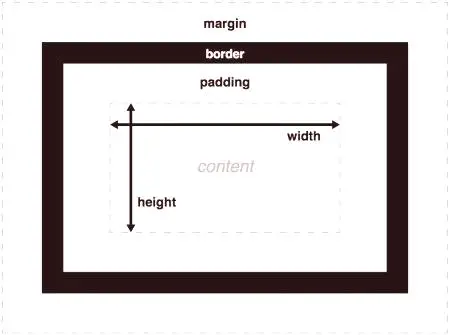
. Każdy taki element wykorzystuje właściwości CSS: dopełnienie, margines, obramowanie, szerokość i inne. Szerokość bloku prostokąta jest podana przez właściwość width, a następnie każdy element jest tworzony przez pola, które są przedstawione za pomocą atrybutu border. Wreszcie składnik strony może mieć zewnętrzne pola lub wcięcia - margines oddzielający go od innego bloku.
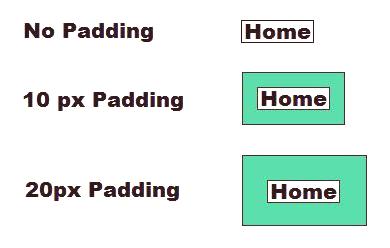
Właściwości wypełniania CSS Składnia
Przykład użycia
Wyjaśnienie
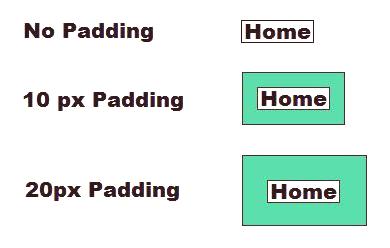
wypełnienie: 15 px;
Jeżeli po tym atrybucie powinno nastąpićjeden numer, oznacza to, że element będzie miał te same pola ze wszystkich stron. Rekord px przyjmuje, że wartość jest ustawiona w pikselach. Oznacza to, że na końcu blok będzie miał 15 pikseli.
wypełnienie: 18 px 36 px;
Pierwsza z dwóch liczb wskazuje, że pionowe pola będą miały 18 pikseli, a boki będą dwa razy większe niż 36 pikseli.
wypełnienie: 6 px 12 px 18 px;
Średnia liczba to wartość pól po bokach (lewej i prawej), a dwie pozostałe to pola pionowe. W tym przypadku pierwsza liczba (6 pikseli) odnosi się do górnego pola, a ostatnia (18 pikseli) - do dolnej.
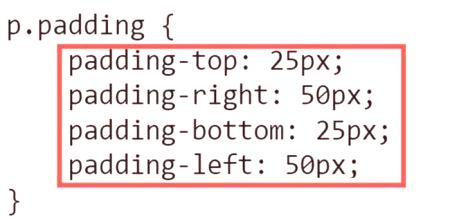
dopełnienie: 6 px 12 px 18 px 36 px;
Właściwość wypełniania CSS, w której obecne są cztery liczby, umożliwia określenie pól po wszystkich stronach bloku. Wartości liczbowe są stosowane sekwencyjnie do górnego pola, a następnie zgodnie z ruchem wskazówek zegara - z prawej, z dołu i z lewej strony.
wypełnienie lewe: 14 px;
Oświadczenie pozostawione, by mówić samo za siebie - pole zostanie ustawione tylko na lewo od elementu.
padding-right: 14 px;
Podobnie jak w poprzednim rekordzie, pole zostanie utworzone tylko po prawej stronie bloku.
wyściółka: 14 px;
Rekord określa pole z góry.
padding-bottom: 14 px;
Rekord określa pole poniżej.
Należy zauważyć, że domyślnie wypełnienie CSS wynosi zero. Ten atrybut nie jest dziedziczony, to znaczy musi być zainstalowany dla każdego bloku. Oprócz zwykłych i wyraźnych pikseli, szerokość pustej przestrzeni wokół bloków jest podana w jednostkach względnych. Na przykład powyższe przykłady mogą byćzapisz 5% - w rezultacie szerokość pola jest automatycznie zliczana przez przeglądarkę.
Jak korzystać z nieruchomości?