Ten pouczający artykuł opisuje zasady i metody używania list oznaczonych i numerowanych w przystępnej formie dla początkujących. HTML to język znaczników, od którego rozpoczyna się uczenie się przez Internet. Jak każdy punkt wyjścia, nie ma dość pieniędzy, aby zrealizować swoje pomysły na stronie internetowej. Ale te ograniczenia, które są ucieleśnione w twórczej naturze, można podzielić, uciekając się do kilku sztuczek.
Zastosowanie
Pomyślne przyjęcie jest kombinacją długich transferów do list. A kiedy ujawnienie trudnego do zrozumienia tematu często wymaga użycia list zagnieżdżonych. Przyjmując decyzję, przyszli twórcy stron internetowych będą musieli przestrzegać woli klienta i będą musieli stworzyć stronę dla dostarczonego układu. Sztuczki do prezentacji informacji tekstowych są łatwe do nauczenia i zalecane do użycia.
Gatunek
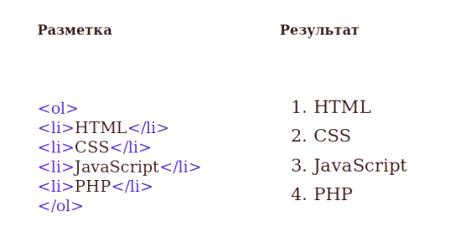
Lista numeryczna

Typ
Wartość parametru
Co będzie
(34 )
Litery łacińskie
typ = "A"
ABC
Litery łacińskie
typ = "a"
abc
typ = "I"
I II III
type = "i"
i ii iii
Jak utworzyć numerowaną listę w HTML (w tym liczby z okrągłym nawiasem) jest rozważany w procesie studiowania CSS.
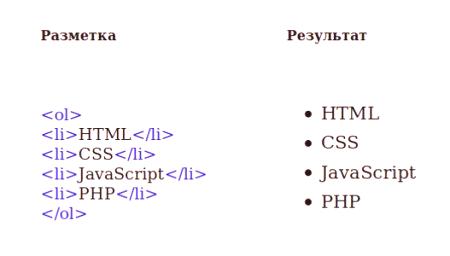
Listy znaczników
Jeśli weźmiesz poprzedni przykład i zmienisz tag
- do
- , to jest właśnie to:
- jabłka;
- Pomarańcze;
- banany;
- ogórki;
- ziemniaki;
- marchew.

Oznaczenie w postaci czarnego kółka jest domyślne. Ponadto istnieją jeszcze dwa inne rodzaje:
| Typ | Wartość parametru | Co się okazuje |
| pierścień | typ = "okrąg" | ° javascript |
| kwadrat | typ = "kwadrat" | ¤ PHP |
Lista notowana
Czasami konieczne jest użycie na stronie ponumerowanej listy HTML z podpunktami, ma ona postać:
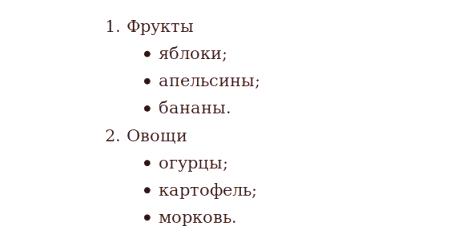
1. Owoce:
2. Warzywa:
Aby to zrobić, najpierw musisz zdecydować, która lista będzie główna, a w znaczniku umieścić drugą we właściwym miejscu,ścisłe przestrzeganie reguł zagnieżdżonych tagów. Jeśli wziąć wzięty przykład, znaczniki przyjmą formę:
- Owoce
- jabłka;
- Pomarańcze;
- banany.
- Warzywa
- ogórków;
- ziemniaki;
- marchew.
W wyniku, przeglądarka otrzymano
Związek pośredni typu skrypt = "text /JavaScript" & gt;
var blockSettings12 = {blockID "R-A-116722-12" renderTo "yandex_rtb_R A-116722-12" horizontalAlign :! 1async :! 0};
, jeżeli (document.cookie.indexOf ("abmatch =") i GT = 0) {
blockSettings12 = {blockID "RA 116722-12" renderTo „yandex_rtb_R A-116722- 12 ", horizontalAlign:! 1statId: 7async:! 0};
}
! Zastosowanie (a, b, c, d, e) {A [c] = a [c] || [] do [C] .Push (funkcja () {Ya .Context.AdvManager.render (blockSettings12)}), e = b.getElementsByTagName ("scenariusz")d = b.createElement ("scenariusz") d.type = "text /JavaScript" d.src = "//an.yandex.ru/system/context.js",d.async=!0e.parentNode.insertBefore(d,e)}(this,this.document,"yandexContextAsyncCallbacks");

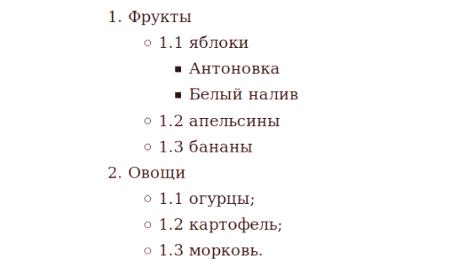
Można utworzyć listę z wieloma numerami. HTML nie ogranicza liczby robotów do liczby załączników:

Kod znacznika dla tego przykładu wygląda następująco:
- Owoce
- 1,1 jabłka:
- Antonovka
- Biały kwiat
- 1,2 pomarańczy;
- 1.3 banany.
- 1,1 ogórki;
- 1,2 ziemniaków;
- 1.3 marchew.
Należy zauważyć, że załączniki używają znaczników i podpunktów (111.2) są napisane ręcznie. W tym samym czasie znaczniki są wyświetlane przez przeglądarkę, a inny typ pojawia się przy każdym nowym załączniku. To wszystkowygląda niezbyt ładnie, ale jak się ich pozbyć, można się uczyć w procesie uczenia się CSS. Środki czystego usuwania znaczników HTML nie są możliwe.
Najważniejszą rzeczą jest bezbłędne stosowanie się do przywiązania tagów. Błędy będą skutkować zniekształconym wynikiem!
Własne znaczniki
na końcu.