Właściwość Margines CSS kontroluje zewnętrzne elementy elementu. Można go użyć do ustawienia odległości między sąsiednimi blokami lub przesunięcia węzła potomnego z granicy rodzica. Marginesy nie uczestniczą w modelu blokowym CSS i nie wprowadzają szerokości i wysokości elementu.
Składnia właściwości

rodzic {
szerokość: 500 pikseli;
wysokość: 100 pikseli;
}
dziecko {
margin-left: 10%; //500px * 10% = 50px
margin-top: 10%; //500px * 10% = 50px
} Margines CSS może być ujemny.
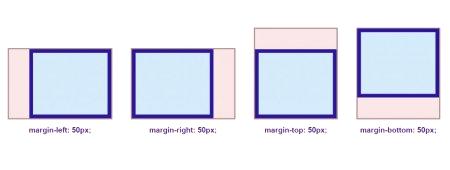
Podczas używania składni grupy należy podać od jednego do czterech parametrów, wymieniając strony we właściwej kolejności.
- Jeden: dla wszystkich stron naraz.
- Dwa: dla góry i dołu oraz osobno dla boków bocznych.
- Trzy: dla góry, boków i dołu.
- Cztery: Liczenie stron zgodnie z ruchem wskazówek zegara, zaczynając od góry.
element {
marża: 20 pikseli;
}
element {
marża: 20px 30px;
}
element {
marża: 20px 30px 40px;
}
element {
marża: 20px 30px 40px 50px;
}Algorytmy do obliczania przedziałów
Własność marginesu CSS nie jestdziedziczone i domyślnie wynosi zero. Wydawałoby się, że na początku żaden pojedynczy element na stronie nie powinien mieć zewnętrznych wcięć, ale tak nie jest. Przeglądarki, z własnej inicjatywy, konfigurują formatowanie wielu tagów, na przykład list. Ważne jest, aby wziąć to pod uwagę przy tworzeniu układu.
Dane definiuje zachowanie węzłów marhynov z różnych typów wyświetlaczy. Tak elementy strunowe ignorować wartości górnego i dolnego odwrotu, nawet jeśli są one wyraźnie określone, aby nie zakłócić struktury linii.
,i jednostek linii odzwierciedlają marhynы na wszystkich czterech bokach, ale w niektórych przypadkach może być zachowanie nieoczekiwane właściwości.
Wygaśnięcie marginesu

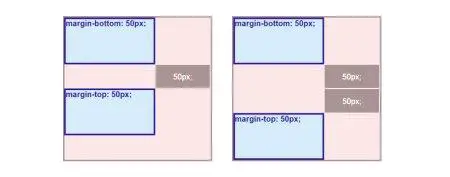
Rysunek pokazuje dwa elementy rozmieszczone jeden po drugim z zainstalowanymi zewnętrznymi wcięciami. W pierwszej wersji dolne i górne marginesy bloków są łączone, w drugim - składają się. Jakie zachowania wydają się bardziej logiczne?
jednostki elementów CSS zachowują pierwszego typu, i niezwłocznie bloku i elastycznymi pojemniki - z drugiej strony. W tym przypadku tylko pionowe wcięcia są kompresowane, poziomy są zawsze rysowane.
Przeprowadzenie ojca marhyna
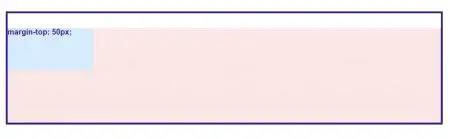
znajduje się w jednostkach bloku inny moda W niektórych przypadkach marhyn element podrzędny może być uważany za kontenera macierzystego. Dzieje się tak, gdy odwrót ma element ten jest oddzielany od przodka granicznej - bez innych elementów lub węzeł tekst bez pola, nie paddynhom.

Zdjęcie przedstawia blok córki, który otrzymał odliczenie w tym sensie, że odejdzie od górnej granicy kontenera macierzystego. Zamiast tego marża została zabrana poza ojca i wypchnęła go z granicy jego przodka.