Strona internetowa to zbiór różnych elementów HTML i kombinacji wielu stylów, które mogą nakładać się na siebie, dziedziczyć i tworzyć różne rozwiązania kolorystyczne i projektowe. Nie ma potrzeby używania możliwości HTML5 i CSS3 do implementacji czegoś niezwykłego. Tradycyjne reguły CSS i proste rozwiązania wykorzystujące znaczniki div, span, table, ul, p, etc. pozwala realizować niesamowite i atrakcyjne pomysły.
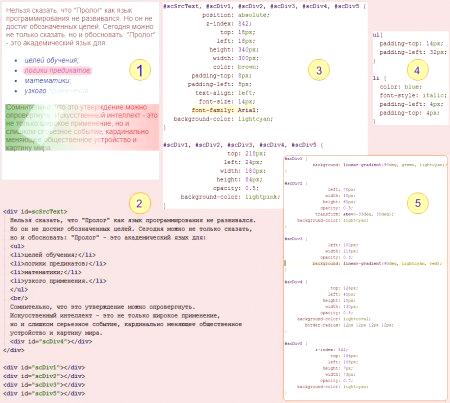
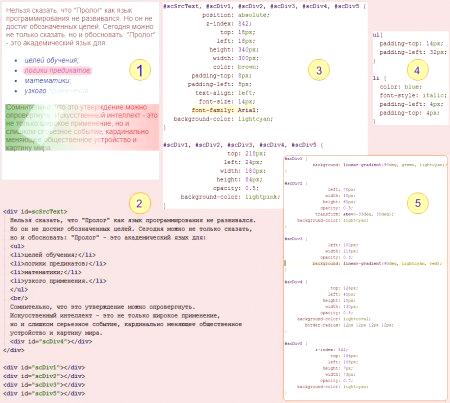
Reguły CSS dotyczące zarządzania kolorem
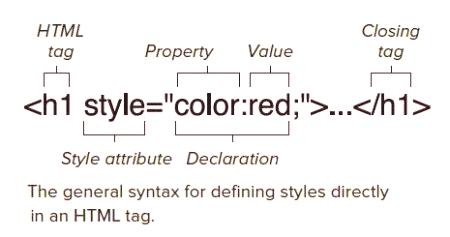
zawierają tekst
i określają kolor znaków jako "brązowy". Ale jego instalacje nie dbają o opis stylu listy
, co powoduje, że lista ma kolor "niebieski".
 Wyrażenie "logika orzecznika" zmieniło swój odcień i uzyskało inne tło, a słowo "aplikacja" stało się mniej żywe niż słowo "wąski". Podstawowy system kolorów
Wyrażenie "logika orzecznika" zmieniło swój odcień i uzyskało inne tło, a słowo "aplikacja" stało się mniej żywe niż słowo "wąski". Podstawowy system kolorów
jest określony przez kilka dziewiczych
. Wykorzystane funkcje transformacji bloków i gradient kolorów. Ogólnie rzecz biorąc, możesz użyć efektów transformacji, przezroczystości i kombinacji różnych konstruktywnych elementów jako reguł do ustawiania koloru symboli i kolorów tła. Reguły CSS i kombinacje tagów HTML nie ograniczają wyobraźni programisty, ale wymagają doświadczenia. Umiejętność zmiany koloru tekstu w HTML to doświadczenie i czas na jego zakup. Różne kolory łączą się inaczej, ale na ekraniemonitor nie jest pryzmatem kolorów i klasycznych praw fizyki.

Warianty układu i kombinacji kolorów

Prace ręczne zawsze były bardziej cenione niż produkcja masowa. Co więcej, logika układu tabelarycznego w ostatnich latachprzekształcona w "dziwny" układ (za pomocą tagów "div", "span" i innych elementów blokowych).

Kolory rzeczywiste