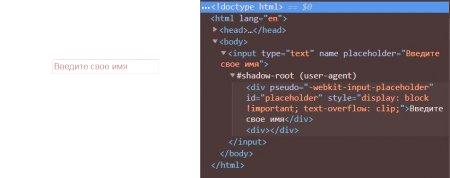
Element zastępczy to element pola wprowadzania, w którym można umieścić etykietę narzędzia. Gdy użytkownik zaczyna pisać dane, pomocniczy tekst znika, aby nie przeszkadzać. Każda przeglądarka ma własny pomysł na wyświetlenie tego elementu, a czasami domyślne style przerywają cały projekt. Aby nimi zarządzać, musisz użyć specjalnej reguły zastępczej CSS.
Gdzie jest symbol zastępczy?

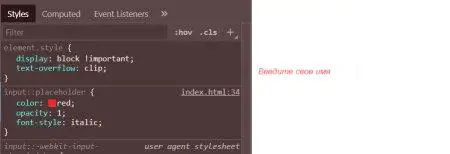
input :: placeholder {
color: red;
nieprzezroczystość: 1;
styl czcionki: kursywa;
} 
przeglądarki obsługują
Psevdoэlement CSS zastępczy dobrze obsługiwane przez wszystkie przeglądarkami i obsługiwać starsze przeglądarki mogą prefiks
& lt ;! - fb_336x280_1 - & gt;
& lt; skrypt & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
- :: - webkit-input-placeholder - dla przeglądarek internetowych (Mozilla, Chrome, Opera);
- :: - moz-placeholder - dla przeglądarek Firefox powyżej wersji 19;
- : -moz-placeholder - dla starszego Firefoksa;
- : -ms-input-placeholder - dla Internet Explorera powyżej wersji 10.
Jak widać, stare przeglądarki Mozilli, jak i IE, uwzględniają pseudo-klasę zastępczą CSS zamiast pseudoelementu. Nie będziemy się z nimi kłócić, po prostu rozważmy ten aspekt podczas stylizowania pola wejściowego.

Możliwościstylizacja
W przypadku pseudoelementu symbolu zastępczego w CSS można ustawić następujące parametry:
- tło - grupa właściwości tła. Tło bloku zachęty dotyczy całego pola wejściowego. Możesz określić nie tylko kolor (kolor tła), ale również obraz (tło).
- kolor tekstu - kolor;
- przejrzystość - nieprzejrzystość;
- podkreślenie, przekreślenie lub przekreślenie dekoracji tekstowej;
- rejestr - transformacja tekstu;
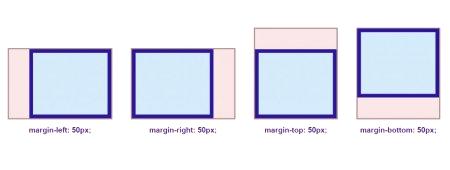
- wewnętrzne wcięcia - dopełnienie. Nieobsługiwane przez wszystkie przeglądarki. Jeśli chodzi o elementarne elementy, górny i dolny margines są ignorowane.
- wyświetlanie czcionki - właściwości grupy czcionek, wysokość linii i różne wcięcia (wcięcie tekstu, odstępy między literami, odstępy między wyrazami);
- pionowe wyrównanie w linii - wyrównanie w pionie;
- przycinanie tekstu przy przepełnieniu pojemnika - przepełnienie tekstu.
.input1 :: placeholder {
background-image: gradient liniowy (limonkowy, niebieski);
kolor: biały;
}
.input2 :: placeholder {
text-decoration: line-through;
kolor: czarny;
font-weight: bold;
}
.input3 :: placeholder {
rozmiar czcionki: 16 pikseli;
odstępy między literami: 10 pikseli;
}
.input4 :: placeholder {
background: brown;
kolor: biały;
przepełnienie tekstu: wielokropek;
}W centrum uwagi
Domyślnie monit znika z pola wprowadzania tylko wtedy, gdy wprowadzono co najmniej jeden znak. Ale pseudoelement elementu zastępczego CSS umożliwia natychmiastowe zniknięcie, gdy koncentrujesz się na polu. Aby to zrobić, musisz połączyć go z pseudo-klasą: focus.
input: focus :: placeholder {
color: transparent;
}W niektórych przeglądarkach dopuszczalne jest animowanie zmiany szeregu właściwości właściciela witryny za pomocą instrukcji przeniesienia.
input :: placeholder {
color: black;
przejście: kolor 1s;
}
input: focus :: placeholder {
color: biały;
}W przeglądarce Google Chrome kolor etykiety narzędzia podczas ustawiania ostrości w takim polu płynnie zmienia się na jedną sekundę.