Funkcja obracania () w CSS implementuje dwuwymiarową transformację obrotową wokół ustalonego środka nad elementem. Blok nie deformuje się i nie wpływa na położenie sąsiednich pojemników HTML. Metoda pozwala określić kąt obrotu. Ponadto możliwe jest ustawienie dowolnego centrum obrotu.
Transformacja bloku
element {
przekształcić: obrócić (45 stopni);
} Jako pierwszy i jedyny argument, kąt, do którego obiekt zostanie zwrócony, jest przekazywany. Rotacja odbywa się w przestrzeni dwuwymiarowej. W przypadku transformacji trójwymiarowych istnieją funkcje w CSS rotateX (), rotateY (), rotateZ () i rotate3d ().
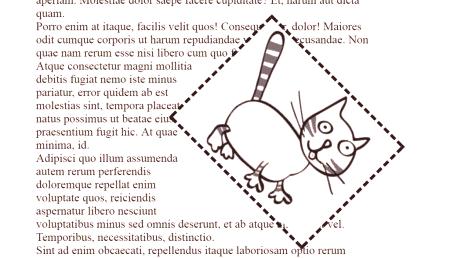
Najpierw zajęty element miejsca na stronie pozostaje za nim zastrzeżony. Ruch wizualny następuje w nowej warstwie, bez przesuwania sąsiednich bloków.

Kąt
kąt argument przechodził, powinien należeć do typu CSS
Dodatni kąt określa obrót obiektu w kierunku ruchu w prawo, ujemny - w przeciwnym kierunku.
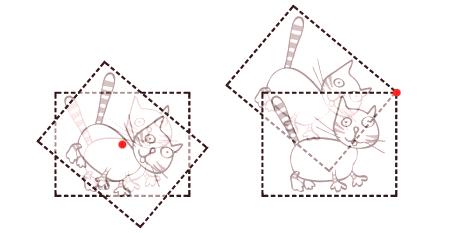
Środek obrotu
Domyślnie obrót bloku odbywa się wokół jego geometrycznego środka. Aby zmienić ten punkt, użyj właściwości transform-origin.
Według normy przyjmuje trzy parametry określają osie współrzędnych X, Y i Z. Jednak jak obracaj () jest CSStransformacja dwuwymiarowa wystarczy podać tylko dwie wartości.
element {
przekształcić: obrócić (45 stopni);
transformacja-pochodzenie: 20px 100%;
}Współrzędne dla każdej osi mogą być określone przez dowolne prawidłowe jednostki długości, jako procent rozmiaru bloku lub za pomocą słów kluczowych górny, dolny, lewy, prawy. Początek współrzędnych znajduje się w lewym górnym rogu prostokątnego kontenera.