Wysokiej jakości układ strony ma na celu uczynienie informacji na stronie jako czytelne i przyjazne dla użytkownika, jak to możliwe. Praca z tekstem przy użyciu html to podstawowa i podstawowa umiejętność, którą musisz posiadać podczas pracy z witrynami. W tym artykule opisano szczegółowo, jak zmienić rozmiar tekstu przy użyciu Web Markup Language.

Formatowanie tekstu za pomocą HTML jest bardzo łatwe

Ogólne zasady edycji tekstu na stronach internetowych
Należy również pamiętać, że wyświetlacz tekstowy można zmieniać za pomocą różnych przeglądarek, więc zanim sfinalizować strona musi zweryfikować poprawność wyświetlaczu informacyjnym używane we wszystkich głównych przeglądarkach. Na przykład rozmiar czcionki w html podczas używania starszych wersji Internet Explorera może się różnić w porównaniu z nowymi wersjami.

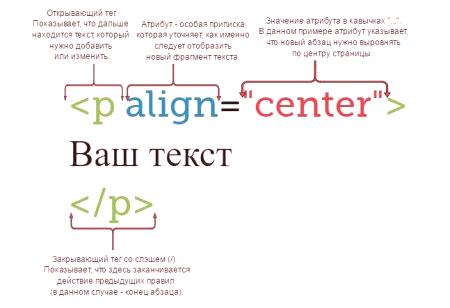
Tag
Ponieważ jesteśmy zainteresowani głównie tym, jak zmienić rozmiar czcionki w html, należy użyć atrybutu size. Wygląda na to,
tutaj jest tekst
,wartość rozmiaru czcionki jest HTML w jednostkach liczbowe od 1 (najniższej) do 7 (największe) . Średnia wartość wynosi tradycyjnie 3 (odpowiada rozmiarowi zestawu 135 Times New Roman).
W związku z powyższym, jeżeli organ dokument zrobić poniższy kod, a następnie otwierając przeglądarkę, będzie można zobaczyć, jak zmiana rozmiaru tekstu, w zależności od ustawienia.
, rozmiar czcionki 1
, rozmiar czcionki 2
, rozmiar czcionki 3 , (32
Rozmiar czcionki 4
Rozmiar czcionki 5
, rozmiar czcionki 6
, rozmiar czcionki 7
, bezwzględnych wartości liczbowych może być stosowany, w tym i względne. W tym celu jest również używany ten znacznik. Font html rozmiar, jak wspomniano wyżej, domyślnie przekazywane 3 buduje na tym, możemy dodawać lub odejmować wartości liczby całkowite, aby uzyskać pożądany efekt. Tak to wygląda
Związek pośredni scenariusz type = "text /JavaScript" & gt;
zmienna blockSettings12 = {blockID "R-A-116722-12" renderTo "yandex_rtb_R A-116722-12" horizontalAlign :! 1async :! 0};
jeżeli (document.cookie.indexOf ("abmatch =") i GT = 0) {
blockSettings12 = {blockID "RA 116722-12" renderTo „yandex_rtb_R A-116722- 12 ", horizontalAlign:! 1statId: 7async:! 0};
}
! Zastosowanie (a, b, c, d, e) {A [c] = a [c] || [] do [C] .Push (funkcja () {Ya .Context.AdvManager.render (blockSettings12)}), e = b.getElementsByTagName ("scenariusz")d = b.createElement ("scenariusz") d.type = "text /JavaScript" d.src = "//an.yandex.ru/system/context.js",d.async=!0e.parentNode.insertBefore(d,e)}(this,this.document,"yandexContextAsyncCallbacks");
tutaj jest tekst
Jeżeli wartość rozmiaru czcionki, odpowiednio do wartości 6. Można sprawdzić przeglądarkę , jak to działa i eksperymentuj z różnymi kombinacjami wartości liczbowych.
Za pomocą znacznika można zmienić rozmiar i kolor czcionki w html. Aby zmienić kolor, używany jest atrybut koloru i szesnastkowy kod koloru.
,, aby dokonać koniecznych zmian w atrybutach rzędu następują po sobie w korpusie jeden znacznik, podzielenie ich potrzebne jest pewne znaki interpunkcyjne.
Tag
zmienna posiada szeroki zakres właściwości i wydajności niż. Z reguły jest używany w połączeniu z CSS do edycji istylizacja niektórych części dokumentu.
& lt; skrypt & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Dla tego znacznika wartości są ustawiane za pomocą atrybutu style. Oto jak to wygląda w kodzie:
Oto tekst
Jak widać, oto wprowadzenie CSS (czcionka rozmiar), a rozmiar ustawia się za pomocą elementów (pkt, punkt). Domyślna wartość to 12pt, którą można zmienić, zwiększając lub zmniejszając liczbę całkowitą.

Zmiana rozmiaru czcionki podczas formatowania nagłówków
Często trzeba zmniejszyć lub zwiększyć rozmiar czcionki w edytowaniu nagłówka HTML. W tym przypadku zadaniem jest nie tylko zmiana rozmiaru, ale logiczne jest podświetlenie określonej części tekstu i przypisanie jej jako głównej dla bloku tekstu.
W tym przypadku wskazane jest stosowanie znaczników
-
. Tagjest nagłówkiem pierwszego poziomu. W przeglądarce będzie wyświetlana największa, a znaczniki z
do
są używane do wyróżnienia podpozycji.Przykład kodu:
Nagłówek pierwszego poziomu
Zaleca się, aby zawsze używać tych znaczników do tworzenia nagłówków, optymalizuje kod i jest bardziej poprawny pod względem składni, a także zapewnia pojedynczy styl całego dokumentu. Określone parametry tego znacznika są ustawiane za pomocą CSS - możesz więc określić konkretną wartość rozmiaru tekstu, jego koloru i zestawu słuchawkowego.
W końcu kilka wskazówek