Strona, która jest tworzona szybko, bez nadmiernych zawirowań i zauważalnych kosztów, z przyzwoitą konstrukcją i pełną funkcjonalnością - dobrą pracą i godnym wynikiem. Wybór artysty w tym przypadku jest bardzo ważny nie tylko dla właściciela strony, ale dla przeciętnego gościa. Nie każdy lubi odwiedzać zasoby, które używają wyrafinowanych narzędzi do demonstrowania swojej dynamiki. Dlatego, jak może się wydawać, nie wydaje się to dziwne, ale zaangażowanie artysty w stosowanie pseudo-klas, takich jak uniesienie CSS, jest dobrym wyborem. Prostota - najczęściej klucz do sukcesu.

Miejsce zastosowania
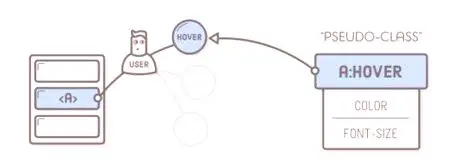
Jeśli dostępna jest wystarczająca część znacznika, wówczas będzie działał wskaźnik CSS. Fakt, że klasy mogą być modyfikowane i konstruowane na podstawie ich nazw konstrukcji w normalnym stanie znaczników stron, a także w przypadku, gdy mysz znajduje się nad nimi, nie oznacza, że znaczniki opisane przez unikalne identyfikatory są ograniczone. Wszystko zależy od umiejętności i technologii programisty. Miejsce pod tagiem zawsze ma kształt prostokąta, ale kilka reguł dla tła i koloru tła (w sensie przezroczystości) łatwo zmienia stan rzeczy. Obrazek nie musi być w formacie .png lub .jpg - możesz użyć prostej animacji .gif.
Rozumienie układu

Nie najlepszym rozwiązaniem jest połączenie koderów HTML + CSS i HTML + JS, ale w praktyce nie zawsze tak jest. Najlepszą opcją jest narzucenie swoich wymagań programistom, z których jednym jest umieszczenie CSS, a reguły tego typu są bardzo ważne. Jest to właśnie taki prosty przypadek, w którym klient może określić, czego dokładnie użyć. Prawidłowe zobowiązanie do stosowania podobnych efektów CSS na hover. Wszelkie próby skorzystania z darmowego profesjonalnego pływania powinny być zatrzymane w katalogu głównym, nawet przed rozpoczęciem pracy na stronie, w przeciwnym razie po prostu nie zostanie ona zakończona.
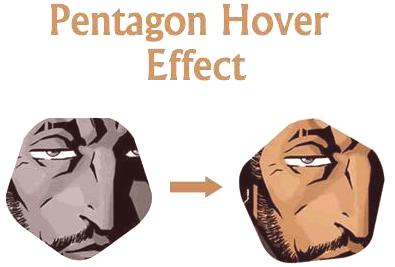
Efekt zawisu CSS, gdy unosi się i opiekuje

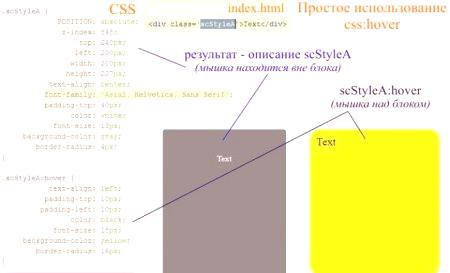
Mouse przyszedł do znacznika i poszedł z nim
Nie jest to zasada obowiązkowa. Można i należy wykorzystać moc CSS, w szczególności przejścia, krycie background-color, background-image jest szczególnie interesujący dwa pierwsze - są dynamiczne. Jeszcze bardziej interesująca jest możliwość korzystania z dynamiki opieki nad myszą ze znacznika. Dlaczego nie? W statycznej strony państwa dynamicznie nic, ale po kliknięciu na znaczniku Coming - zawisu, to odejście od niego może okazać się żyje. Fakt, że dana klasa nie ma przypisanej pseudoklasy, nie oznacza niczego równego.