Najłatwiej jest wziąć i napisać coś, niż napisać, co wziąć i gdzie je umieścić. Oczywiście, bez myszy lub urządzenia takiego jak ten, niczego nie wybierzesz i nic nie powiesz, ale nawet w obecnym stanie rzeczy użycie idei przeciągania i upuszczania jest bardzo naturalne i wygodne.

Opis pomysłu

HTML i CSS to doskonałe języki do opisywania tagów i stylów ich projektowania, ale gdy deweloper ma możliwość interaktywnego manipulowania elementami strony bez instrukcjikonwersja współrzędnych i rozmiarów sprawia, że praca jest wygodniejsza i bardziej efektywna.
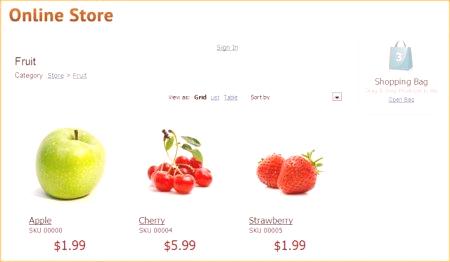
Łatwy transfer plików

W przypadku gdy mysz była nad koszem, niech gość lewy przycisk myszy, zdarzenie „pull i rzucać” się na miejscu (u dołu obrazu) JavaScript kodu w stanie odbierać i przetwarzać wszystkie pliki, które przewidziane strony użytkownik (SITE).

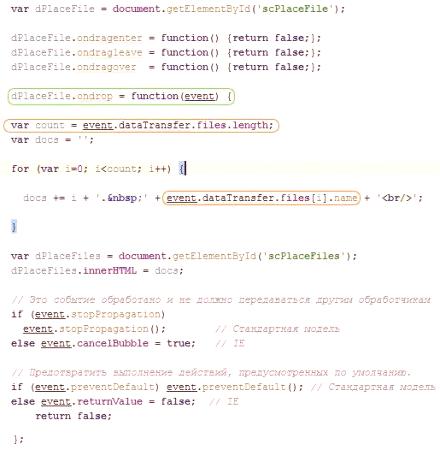
Opis wdrożenia

Ten przewodnik po prostu wypisze listę plików. Ich liczba znajduje się w pliku event.dataTransfer.files.length, a informacje o każdym pliku event.dataTransfer.files [i] .name. Co zrobić z otrzymanymi danymi, określa programistę, w tym przypadku po prostu tworzy listę odebranych plików. Po przetworzeniu zdarzenie jest zablokowane i nie ma zastosowania. Konieczne jest, aby przeglądarka nie podejmowała działalności na własny rachunek i nie ingerowała w proces przetwarzania otrzymanych informacji.
DnD i dane zewnętrzne
, który działa normalnie
. Użytkownik zazwyczaj może wybrać pliki i pobrać je.
Jednakże, jeśli użytkownik do pewnych form miejsce robić «przeciągnij i upuść», a następnie plik (i) nazwa pola zostaną wypełnione automatycznie.
 To jest dobra decyzja. Jest oczywiście bardzo trudno przyznać, że na komputerze nie ma myszy. Lepiej jednak rozwinąć interfejs użytkownika w zwykły sposób iw implementacji DnD.
Dbałość interesów odwiedzających jest zawsze ważna, ale problemy dewelopera mają również znaczenie. Możliwe jest implementowanie "przeciągnij i upuść" nie tylko za pomocą standardowych środków, ale także poprzez przetwarzanie zdarzeń myszy na elementy strony. Zadanie obliczania wartości współrzędnych znaczników i ich wielkości powstaje w sposób ciągły. Ręczne obliczenia to dobra praktyka, ale interaktywna wersja jest wygodniejsza. Wszystkie tagi zawszesą w kształcie prostokąta i śledzenie „mouse” wydarzeń na bokach elementów można stworzyć przedmioty automatycznych przejść do której chcesz stronę lub zmienić je.
To jest dobra decyzja. Jest oczywiście bardzo trudno przyznać, że na komputerze nie ma myszy. Lepiej jednak rozwinąć interfejs użytkownika w zwykły sposób iw implementacji DnD.
Dbałość interesów odwiedzających jest zawsze ważna, ale problemy dewelopera mają również znaczenie. Możliwe jest implementowanie "przeciągnij i upuść" nie tylko za pomocą standardowych środków, ale także poprzez przetwarzanie zdarzeń myszy na elementy strony. Zadanie obliczania wartości współrzędnych znaczników i ich wielkości powstaje w sposób ciągły. Ręczne obliczenia to dobra praktyka, ale interaktywna wersja jest wygodniejsza. Wszystkie tagi zawszesą w kształcie prostokąta i śledzenie „mouse” wydarzeń na bokach elementów można stworzyć przedmioty automatycznych przejść do której chcesz stronę lub zmienić je.
 Event Processing kliknięcie myszką - przechowywanie współrzędne kliknięcia, na przykład, członek partii. Przesuń mysz - strona porusza się we właściwym kierunku. Zwolnij przycisk myszy - boczne ograniczniki i zmieniają się współrzędne. Tak, możesz zmienić pozycję elementu lub jego rozmiar. Formalnie nie jest to "przeciągnij i upuść", ale efekt jest podobny i praktyczny. Mając uniwersalne ładowarki na dowolnej stronie artykuł, można uzyskać dobry wynik w Internecie, przyspieszyć rozwój i ułatwianie kod.
Mysz komputerowa i palce na smartphone - zupełnie różne podejścia do realizacji interfejsu użytkownika (Gość dewelopera). Istnieje całkowicie naturalny i nowoczesny wymóg dotyczący crossbrowserów.
Event Processing kliknięcie myszką - przechowywanie współrzędne kliknięcia, na przykład, członek partii. Przesuń mysz - strona porusza się we właściwym kierunku. Zwolnij przycisk myszy - boczne ograniczniki i zmieniają się współrzędne. Tak, możesz zmienić pozycję elementu lub jego rozmiar. Formalnie nie jest to "przeciągnij i upuść", ale efekt jest podobny i praktyczny. Mając uniwersalne ładowarki na dowolnej stronie artykuł, można uzyskać dobry wynik w Internecie, przyspieszyć rozwój i ułatwianie kod.
Mysz komputerowa i palce na smartphone - zupełnie różne podejścia do realizacji interfejsu użytkownika (Gość dewelopera). Istnieje całkowicie naturalny i nowoczesny wymóg dotyczący crossbrowserów.
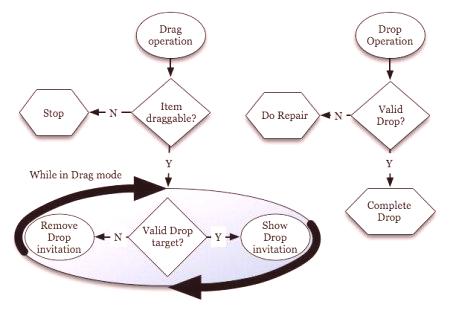
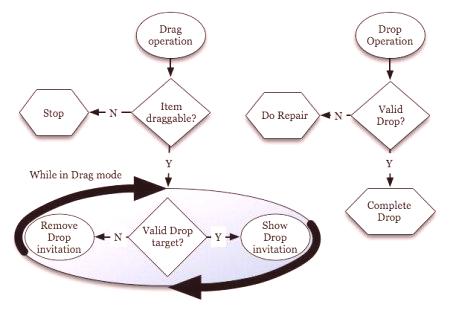
 Wszystko to razem sprawia, że trudno do tworzenia stron, ale pomysł wykorzystania «przeciągnij i upuść» w standardowej formie, wykorzystując swoją imprezę łączącą ten pomysł z cyklicznych imprez w komórce, można zrozumieć mechanizm za pomocą którego można tworzyć strony będzie wideo. Teraz spójrzmy na wybór elementu lub elementów. Wybór fakt - menu kontekstowe, na przykład, cel - dedykowany wyrównania (lewy, prawy i środkowy), albo dystrybucja elementów pionowo lub poziomo z tym samym etapie, zmienić ich rozmiar (minimum,maksymalna). Automatyczne przeliczanie współrzędnych i rozmiarów głównie manualnie. Mniej błędów - cel jest szybszy. Ponadto możesz utworzyć witrynę w jednej przeglądarce, zapisać pozycję i rozmiar elementów. Otwierając tę stronę na smartfonie, możesz dostosować wartość współrzędnych i rozmiarów i zapamiętać je dla konkretnego modelu smartfona lub wersji przeglądarki. Tak więc jedna i ta sama strona bez zgodności ręcznej krzyżowej ma różne dane do wyświetlenia na różnych urządzeniach iw różnych przeglądarkach.
Wszystko to razem sprawia, że trudno do tworzenia stron, ale pomysł wykorzystania «przeciągnij i upuść» w standardowej formie, wykorzystując swoją imprezę łączącą ten pomysł z cyklicznych imprez w komórce, można zrozumieć mechanizm za pomocą którego można tworzyć strony będzie wideo. Teraz spójrzmy na wybór elementu lub elementów. Wybór fakt - menu kontekstowe, na przykład, cel - dedykowany wyrównania (lewy, prawy i środkowy), albo dystrybucja elementów pionowo lub poziomo z tym samym etapie, zmienić ich rozmiar (minimum,maksymalna). Automatyczne przeliczanie współrzędnych i rozmiarów głównie manualnie. Mniej błędów - cel jest szybszy. Ponadto możesz utworzyć witrynę w jednej przeglądarce, zapisać pozycję i rozmiar elementów. Otwierając tę stronę na smartfonie, możesz dostosować wartość współrzędnych i rozmiarów i zapamiętać je dla konkretnego modelu smartfona lub wersji przeglądarki. Tak więc jedna i ta sama strona bez zgodności ręcznej krzyżowej ma różne dane do wyświetlenia na różnych urządzeniach iw różnych przeglądarkach.
 Jeśli zezwolisz odwiedzającym na wykonanie tych procedur we własnym zakresie, a także na wybranie niezbędnych elementów strony z numeru podanego przez programistę, przeglądanie może zapewnić niezbędną funkcjonalność strony, biorąc pod uwagę opinię użytkownika.
Jeśli zezwolisz odwiedzającym na wykonanie tych procedur we własnym zakresie, a także na wybranie niezbędnych elementów strony z numeru podanego przez programistę, przeglądanie może zapewnić niezbędną funkcjonalność strony, biorąc pod uwagę opinię użytkownika.
Jednakże, jeśli użytkownik do pewnych form miejsce robić «przeciągnij i upuść», a następnie plik (i) nazwa pola zostaną wypełnione automatycznie.

DnD i dane wewnętrzne

Wizualny i podręcznik programowania