Badanie CSS jest kolejnym po HTML i obowiązkowym etapem rozwoju programowania stron internetowych. Technologia ta znacznie rozszerza możliwości znaczników stron internetowych, a także skraca pracę instalatora nad projektem, zmniejsza ilość kodu. Temat jest łatwy do zrozumienia, a łączenie czcionek CSS nie sprawia trudności uczniom.
Kaskadowe arkusze stylów

Składnia
p {text-indent: 5%;} Zastosowanie tego stylu do tagu
w całym dokumencie akapity będą miały przesunięcie o 5% od początku linii.
p {tekst-wcięcie: 5%;}
Projekt nazywa się reklamą stylu i musi być umieszczony w tytule strony internetowej, Dokument zawierający informacje techniczne między tagami. Struktura danej reklamy w stylu dla tagu
jest następujący:
- p jest identyfikatorem.
- własność stylu - tekst-wcięcie.
- 5% - wartość nieruchomości.
Są to terminy specjalne, definicje używane w samouczkach używanych przez programistów. Muszą być zapamiętane!

Praca z rodzaju
Informacje w formie tekstowej - co, na co przyjdzie 99% odwiedzających stronę w poszukiwaniu przyszłości wymagane dane. Dlatego czytelne czcionki, jej estetyka i łatwość percepcji wzrokowej odgrywa ważną rolę dla zasobu ruchu. Połączenie CSS tutaj będzie działaniem, które może odpowiedzieć na wymienione wymagania.
Do manipulacji w technologii fontów ma bogaty zestaw narzędzi. Najwyraźniej w formie stołuzapewniają inny sposób dołączania czcionek CSS do tagów
, który dostosowuje tekst:
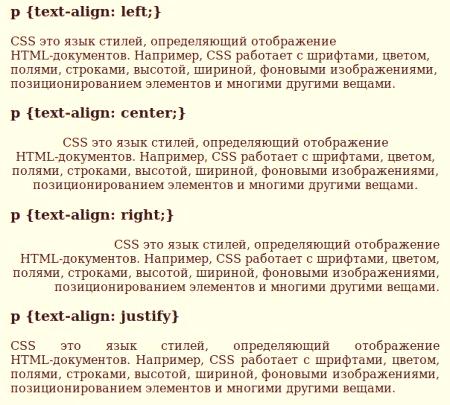
, , ,| Numer , | Właściwość | możliwych wartości | Wyniki |
| P | pokrywają się | w lewo | do dociskana do lewej (domyślnie) |
| środek | tekst jest wyśrodkowany | ||
| na prawo | wciska się w prawej | ||
| uzasadnić | wypełnia linii pojawiających się na obu stronach (jak książki) |
Przykład wyświetlania w przeglądarce każdej reklamy w stylu:

Do pracy z tekstem używana jest pewna liczba stylów. Z ich pełną listą, przeznaczeniem, ich właściwościami i wartościami można znaleźć podręczniki CSS.
Zewnętrzne pliki CSS
Połączenie CSS można wykonać za pomocą plików zewnętrznych. W tym przypadku, oprócz podstawowego dokumentu HTML odrębnego dokumentu utworzonego w dobrym stylu i znajduje się w tym samym katalogu, co samego dokumentu HTML. Ich liczba może być dowolna. Algorytm dla podłączenia zewnętrznych plik CSS składa się tylko z dwóch etapów:
& lt; skrypt & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
- w edytorze tekstu stylów dokumentu, należy podać rozszerzenie dla niego .css. W tym przypadku, znaczniki nie są określone.
- W dokumencie HTML z tytułu dokumentu (znaczniki) powinny odnosić się do pliku, przy użyciu następującychprojekty:
Zamiast style.css należy podać swój adres pliku. Adresowanie to może być bezwzględne lub względne. Korzyści są oczywiste:
- pliki zewnętrzne mogą być stosowane do dowolnej liczby stron internetowych w witrynie;
- jeśli ustawisz bezwzględny adres, a następnie na kilka witryn. Jest oczywiste, że w tym samym czasie znaczniki są zapisywane jeden raz i nie ma potrzeby określania stylu dla każdej strony;
- Jeśli programista używa tej metody, użytkownik końcowy nie będzie mógł wyświetlić kodu CSS. Więc możesz chronić swoją kreatywność przed plagiatem.
Między innymi podczas pracy z kodem znaczników kręgosłup popełnia błędy. Są łatwiejsze do wykrycia i naprawienia w małym pliku o mniejszym rozmiarze niż zwykle nieporęczny kod HTML.
Korzystanie z technologii javascript
Podczas formatowania tekstu na stronie internetowej często zdarza się, że konieczne jest określenie stylu określonego fragmentu innego niż środowisko. Jeśli ta metoda jest używana wielokrotnie w witrynie lub w dużym dokumencie internetowym, wygodnie jest połączyć się za pomocą kodu JavaScript javascript, korzystając z projektu:
& lt; script & gt;
document.write ("");
Znów, zamiast style.css zapisywany jest względny lub bezwzględny adres zewnętrznego pliku z rozszerzeniem .css.