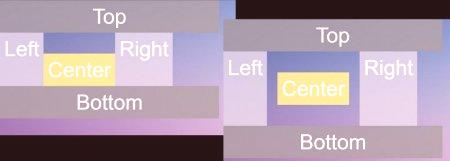
Magrin w CSS reguluje zewnętrzne wcięcia elementów. Elementy html to prostokąty. Mają granice, pola i wcięcia. Margines pola (margines) - przestrzeń poza granicami elementu. Właściwość służy do określania odległości między elementami i ich pozycjonowania na stronie.

Odchylenia
. Centrum {
margin-top: 1em;
}- dla przeciwległych stron (najpierw określa się wartość dla góry i dołu, potem dla lewej, prawej);
.centrum {
: 1em, 0,5 em;
}
- dla trzech stron (pierwsza dla marginesu-góry, druga dla lewej i prawej, trzecia dla dna);
.centrum {
: 0em 1.1 em 2em;
}- dla każdej strony można określić margines-górny margines-prawy lub jedną linię od góry do góry po lewej w kierunku zgodnym z ruchem wskazówek zegara;
.centrum {
: 0,5 em 1em 1,5 em 2em;
}
- wartość elementu marginesu może być taka sama dla każdej strony;
.centrum {
: 1em;
}- wartość dlamargines nie może być określony;

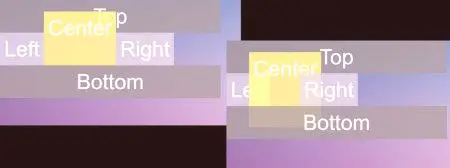
- wartość depozytu może być ujemna, na przykład w górnym brzegu marginesu CSS z wartością ujemną przesuwa element w górę;
.centrum {
margin-top: -1em;
}- marża ujemna może być w każdym elemencie stron, a potem „uwalnia” miejsce dla otaczających elementów poniżej i na prawo i „podchodzi” na górnej lewej i elementów;
.centrum {
marża: -1em;
}
Negatywne odwrót
Negatywne odwroty są często wykorzystywane do zmiany pozycji elementu. Gdy używasz ujemnego marginesu, przedmiot zwalnia miejsce dla innych podczas ruchu. Elementy, do których stosuje się właściwość, mogą przecinać inne elementy lub zezwalać innym elementom na "wejście".
.pierwszy {
kolor tła: biały;
granica: 006 vw solidne złoto;
box-shadow: 000,09 vw złoto;
szerokość: 50vw;
wypełnienie: 2vw;
margin-bottom: -1vw;
margin-left: -9vw;
}
. Drugi {
kolor tła: czarny;
kolor: biały;
rozmiar czcionki: 0,7 rem;
szerokość: 10vw;
wypełnienie: 0,5 vw;
margin-left: 27vw;
}
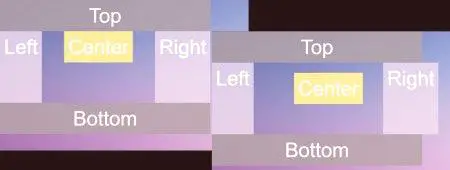
Z marginesem-lewym marginesem-górnym, możesz "przenieść" przedmiot w lewo lub w górę. Jeśli w miejscu, w którym porusza się element, są już obiekty, a następnie zachodzi na nie.
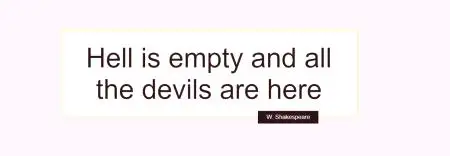
Margines-bottom i margin-right nie wpływają na stan elementu, do którego są stosowane, ale w przypadku innych obiektów zmniejsza się. Z tego powodu na zdjęciu blok z imieniem autora cytuje "zaliz" na bloku z cytatem.
Auto i dziedziczenie
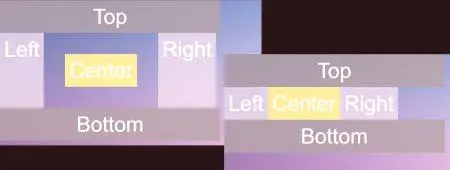
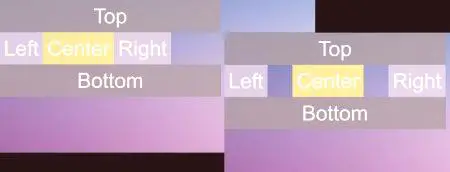
Używanie auto w CSS na marginesie) i wyrównanie tekstu z wartościami środkowymi daje podobny efekt. Samochód ustawia element w poziomie w równej odległości od granicpojemnik
Poprzez określenie wartości elementów auto są ułożone jeden po drugim bez zewnętrznych wcięć (chyba że podano inną wartość marginesu) w taki sam sposób, w jaki są one na zerowym marginesie. Po wskazaniu, środkowa wartość jest przesunięta do środka rzędu.
.center {
marża: samochód;
}
Korzystanie z wartości dziedziczenia oznacza dziedziczenie wartości z elementu nadrzędnego. Na przykład element rodzicielski jest zapisany w marginesie CSS - po lewej, wartość elementu centralnego jest wartością podaną w poprzednim przykładzie.
body {
margin-top: 1em;
}
. Center {
margin: auto;
}Element nadrzędny, w którym osadzone są wszystkie inne elementy, przesunął się nieco poniżej swojej starej pozycji. Jeśli zmienisz margines na dziedziczonym środku w środkowym elemencie, wyrównanie zniknie, a obiekt, który dziedziczy właściwość, zostanie przesunięty w dół w ten sam sposób.