Historycznie, podczas przeglądania dokumentu internetowego, przeglądarki podkreślają i podświetlają hiperłącze do hiperłącza. Może to poważnie naruszyć wizję projektanta i zepsuć wygląd witryny. Webmaster może zastosować specjalne instrukcje CSS i usunąć podkreślenie linku, aby pięknie wstawić go na stronę.
Po co zaznaczyć link?
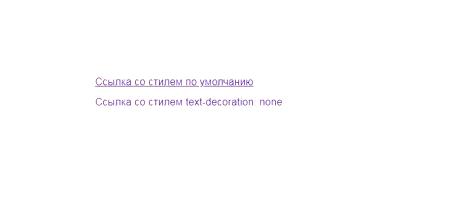
Oto pierwsze witryny takie jak ta:

Wybór odnośników
Zmiana stylu hiperłącza
dekoracji tekstu . Zarządza projektowaniem fragmentu tekstu za pomocą linii poziomej i określa jej położenie.& lt; script async = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
& lt ;! - fb_336x280_2 - & gt;
& lt; skrypt & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
& lt ;! - fb_336x280_2 - & gt;
& lt; skrypt & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Lista wartości, które mogą przyjąć tę właściwość:
podkreślenie- niższe podkreślenie;overline- górne podkreślenie, linia rozciąga się nad tekstem;line-through- przekreślenie, linia przechodzi w środku linii;brak- brak rejestracji.
Domyślnie przeglądarki używają instrukcji hiperłączado dekoracji tekstu: podkreślenie . Oczywiście interesuje nas wartośćbrak . Pozwala zresetować wcześniej zastosowane style, a także zresetować domyślny projekt.
Aby usunąć link podkreślenia do CSS, powinna mieć do niego zastosowanie następująca reguła:
a {
dekoracja tekstowa: brak;
}