Statyczne połączenie stylów CSS Strona HTML to proste zadanie. Formowane tradycje oferują trzy główne opcje: bezpośrednio na tagu, w specjalnym tagu stylu i poprzez podłączenie zewnętrznego pliku css. Korzystanie z języka serwera pozwala na zapewnienie dynamiki tych metod, ale używanie języka przeglądarki javascript otwiera się zupełnie inaczej.
Znaczniki HTML i CSS

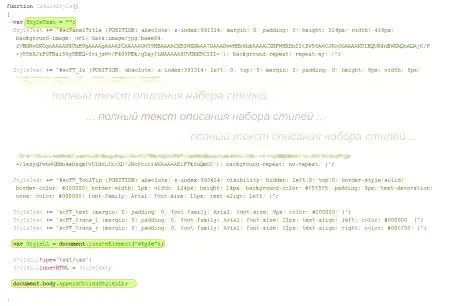
style ramek strona HTML
, aby zrobić to poprzez specjalny styl znacznika
zmieniła kolor tła dla ciała ciało strona tag. Jak połączyć regułę CSS bezpośrednio z tagiem dwa razy (poprzez identyfikator, poprzez atrybut stylu) opisano w
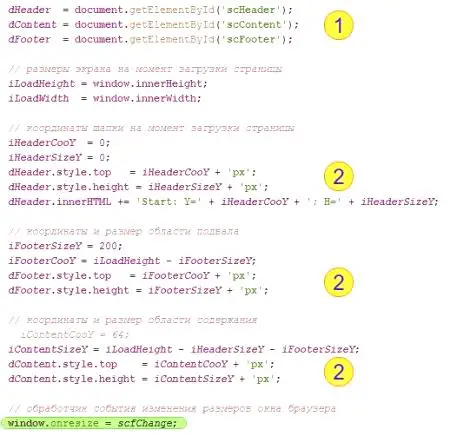
. Tutaj ID styl scWelcomeLabel (zestaw reguł) z zewnętrznego pliku i atrybutu style styl określa tylko jedną zasadę: TOP - współrzędna Y górnej części bloku, w którym znajduje się znacznik.
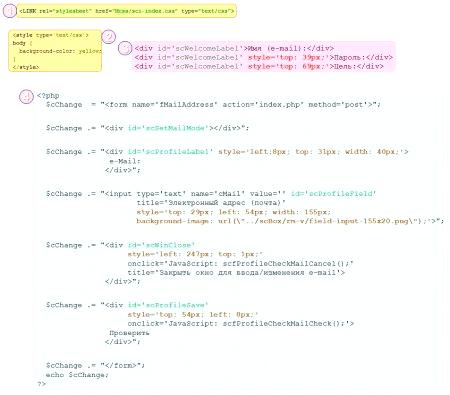
Zastosowanie języka serwer PHP
w celu utworzenia formy nakłada kolejne warstwy „sztywności” w stylu ramy.
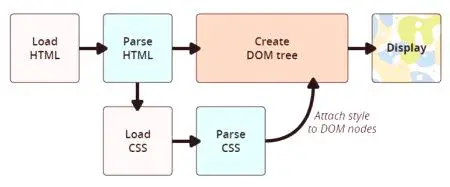
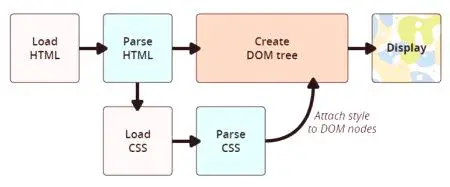
 W rzeczywistości, zadanie stworzenia stronę - procedurę dokładnie określić sekwencję znaczników, które umieszcza się zawartość (informację), przez odpowiednie przepisy CSS. Jeśli strona jest generowana przez kod PHP, sztywna struktura tagów i ich linki do reguł CSS "wzmacniają" kod PHP. W rzeczywistości zadanie polegające na łączeniu CSS HTML przy użyciu PHP jest dwukrotnie wyższe od poziomu twardości. Jeśli projekt się zmieni i będziesz musiał zmienić regułę CSS, będziesz musiał wprowadzić zmiany w kodzie CSS /HTML i PHP.
W rzeczywistości, zadanie stworzenia stronę - procedurę dokładnie określić sekwencję znaczników, które umieszcza się zawartość (informację), przez odpowiednie przepisy CSS. Jeśli strona jest generowana przez kod PHP, sztywna struktura tagów i ich linki do reguł CSS "wzmacniają" kod PHP. W rzeczywistości zadanie polegające na łączeniu CSS HTML przy użyciu PHP jest dwukrotnie wyższe od poziomu twardości. Jeśli projekt się zmieni i będziesz musiał zmienić regułę CSS, będziesz musiał wprowadzić zmiany w kodzie CSS /HTML i PHP.

Prosta dynamika reguł CSS

Arkusz stylów CSS