Granice tabeli html można łatwo zmienić za pomocą narzędzi css. Konfiguracja ich wyświetlania wynika z właściwości: zwijania i odstępów. Aby edytować widok tabeli, użyj grupy właściwości border. Pozwala dostosować szerokość, kolor, obecność /brak granic, ich styl i inne funkcje wyświetlania.
Podstawy
Kierownik Kierownik Kierownik
Celi Celi Celi
Celi Celi Celi
Rozmiar i czcionka tekstu, tła, wcięcia od krawędzi okna przeglądarki są określone w css w kontenerze treści.
& lt ;! - fb_336x280_mid - & gt;
& lt; skrypt & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
ciało {
rodzina czcionek: Helvetica, Sans-serif;
rozmiar czcionki: 5vw;
kolor: czarny;
tło-kolor: rgba (228228245);
wypełnienie: 20 v;
}
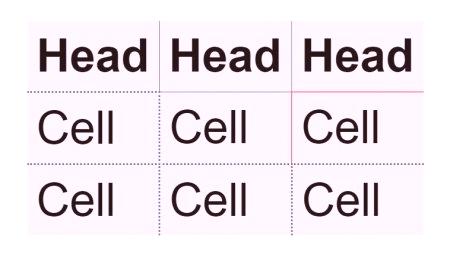
Przy użyciu stylów sporządzana jest forma matrycy. Obramowanie właściwości pozwala określić wartości grubości, typu i koloru granicy tabeli html.
{
szerokość obramowania: 2vw;
styl obramowania: kropkowany;
border-color: skyblue;
}Zredukowane przez obramowanie: kolor stylu szerokości.
{
granica: 1px ciało stałe # 4c6ea1;
}Po określonej stronie ustaw styl border-top (/right /bottom /left) (styl /kolor /szerokość /promień).
{
border-top-color: darkblue;
}, Wypełnienie ustawia wyściółkę wewnątrz komórki na ramkach, tekst align określa wyrównanie.
Korzystanie ze stylów ma postać tabeli. Właściwość border umożliwia określenie wartości grubości, stylu i koloru ramki. Wypełnienie ustawia wcięcie tekstu, wyrównanie tekstu ustawia wyrównanie.
, H, td {
ramki: 1vw stałe # 4c6ea1;
wypełnienie: 1vw;
text-align: left;
}
bez ramy
zastosowanie lub oddzielnie przepisać ramka ramka przebarwień, -width -Style niekoniecznie wykonaj html stole bez granic może być kompletna konstrukcja. Na przykład, ten kod określa t, marginesy i zaokrąglone naroża (ostatnie matrycy bez linii wewnętrznymi i zewnętrznymi).
,& lt ;! - fb_336x280_mid2 - & gt;
& lt; skrypt & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
tabela {
wyrównanie tekstu: w lewo;
tło-kolor: rgba (228228245);
skrajny lewy górny róg: 15em 1em;
granica - dolny-prawy promień: 15 rano 1em;
}
td, th {
wypełnienie: 1,5 vw;
}
, z możliwością ustawiania tła dla każdej komórki, tabela bez granic Może się wydawać, że są w nim.
tabela {
wyrównanie tekstu: w lewo;
tło-kolor: rgba (228228245);
szerokość: 70vw;
odstępy między wierszami: 2vh 2vh;
}
td, th {
wypełnienie: 1,5 vh;
}
td {
tło koloru: rgba (247247255);
}
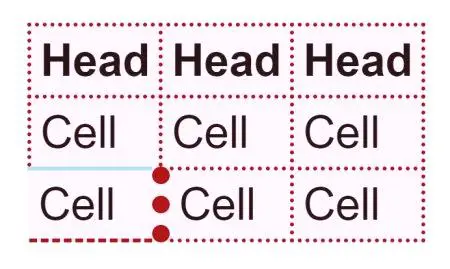
Możesz usunąć granice tabeli html, pozostawiając wewnętrzne. W tym przykładzie, określona właściwość dla komórek granicznych (Tr), zamontowane na sąsiednie boki ramy ogólnym (załamania) oraz zabraniać narysować linię wokół matrycy (ukryty). Ostatnia akcja ukrywa linie komórek, które są po włączeniu zwinięciapojawiają się w tym samym miejscu, w którym znajdują się zewnętrzne krawędzie stołu.
& lt; script type = "text /javascript" & gt;
var blockSettings2 = {blockID "R-A-271049-5" renderTo "yandex_rtb_R-A-70350-39" asynchroniczny :! 0};
czy (document.cookie.indexOf ("abmatch =") i GT = 0) blockSettings2.statId = 70350;
! Zastosowanie (a, b, c, d, e) {A [c] = A [c] || [] A [c] .Push (funkcja () {Ya.Context.AdvManager.render (blockSettings2)}), e = b.getElementsByTagName ("scenariusz")d = b.createElement ("scenariusz") d.type = "text /JavaScript" d.src = „//an.yandex .ru /System /context.js "d.async = 0e.parentNode.insertBefore (d, e)} (to this.document," yandexContextAsyncCallbacks „);
table {
text-align: center;
załamanie granicy: załamanie;
tło-kolor: rgba (228228245);
promień obramowania: 50%;
szerokość: 29vh;
wysokość: 10 v;
styl graniczny: ukryty;
}
td {
dopełnienie: 1,5 vh;
granica: 0,5 vh stałej czerni;
}
, zwijania i oddzielne
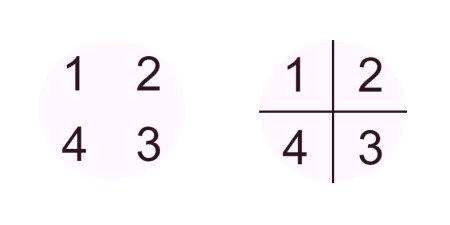
, jedną z głównych cech w tabeli html - granica zapadaniu - określa granice pojawi komórek. Właściwość może mieć jedną wartość trzy: zwiń, oddziel, dziedzicz.
tabela {
border-collapse: collapse;
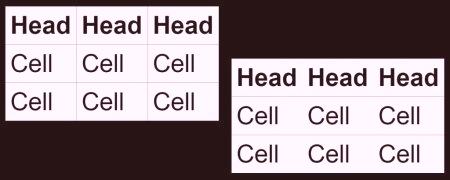
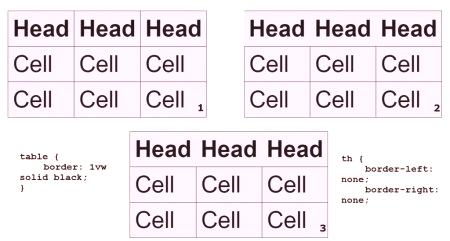
}Domyślnie wartość jest ustawiana jako osobna, więc każda komórka będzie miała własny limit. Dzięki zwijaniu można łączyć linie komórkowe, tak aby ich zawartość była oddzielona jedną ramką. Obrazek pokazuje trzy stany wyżej opisanych granic: brak stylów; z domyślną wartością border-collapse; z wartością zawalenia obramowania, pozostawia wspólną linię między komórkami.

, rama dwukrotnie
zawalenia właściwość pozwala się, aby granice komórek w formacie HTML stołu, niezależnie od siebie, a wspólne. Ponieważ jest on często stosowany Własność border-spacing, która reguluje odległość między centrami zakresu. Można określić odstępy zarówno w poziomie, jak iw pionie.
Tabela {
informacji o granicy odstęp 0,5 vw 1vw;
}Pierwsza wartość określa odległość między poziomymi gniazdami, a druga - pionowo. Jeśli rama jest podana w tej samej tabeli, w odstępie od niej do komórek ukształtowana jako spasing własności, ale nadal wpływają na matrycę tapicerki. W przypadkach, gdy macierz ma tło, pusta przestrzeń między komórkami zostanie wypełniona nimi.
& lt; script type = "text /javascript" & gt;
var blockSettings3 = {blockID "R-A-271049-6" renderTo "yandex_rtb_R-A-70350-44" asynchroniczny :! 0};
czy (document.cookie.indexOf ("abmatch =") i GT = 0) blockSettings3.statId = 70350;
! Zastosowanie (a, b, c, d, e) {A [c] = A [c] || [] A [c] .Push (funkcja () {Ya.Context.AdvManager.render (blockSettings3)}), e = b.getElementsByTagName ("scenariusz")d = b.createElement ("scenariusz") d.type = "text /JavaScript" d.src = „//an.yandex .ru /System /context.js "d.async = 0e.parentNode.insertBefore (d, e)} (to this.document," yandexContextAsyncCallbacks „);
tabela {
odstępy między wierszami: 0,5 vw 1vw;
granica: 1vw ciało stałe # 4c6ea1;
wypełnienie: 1vw;
kolor tła: czarny;
}
td, p {
ramki: 1vw stałe # 4c6ea1;
wypełnienie: 0,3 vw;
text-align: left;
kolor tła: biały;
}
Puste komórki
Jeśli tabela nie jest ustawiony centra granice Unii, własności pustych komórek może wyświetlać swoje linie i tła są uważane pusty (oznaczone jako widoczności lub bez znaku ) Jeśli chcesz wyświetlić ramkę i tło każdej komórki, właściwości określają wartość pokazu.
tabela {
puste komórki: pokaż;
}
Wartość hide ukrywa obramowanie i tło pustych bloków. Jeśli wszystkie komórki w rzędzie są puste, łańcuch ma zerową wysokość i tylko jedną pionową linię.
Tabela {
informacji o granicy odstęp 0,5 vw 1vw;
granica: 0,1 vw ciało stałe # 4c6ea1;
wypełnienie: 0,5 vw;
kolor tła: rgba (3331171 012);
puste komórki: ukryj;
}
td, th {
granica: 0.3 vw ciało stałe # 4c6ea1;
wypełnienie: 0,5 vw;
wyrównanie tekstu: w lewo;
tło-kolor: biały;
}
Atrybut
Istnieje atrybut reguł, aby przydzielić granice grup elementów (komórki, kolumny, wiersze, grupy wierszy lub kolumn). Jego wartość jest zapisywana bezpośrednio do znacznika HTML znacznika table.
Pozwala selektywnie narysować ramkę elementów. Wystarczy określić atrybut w html, stworzy on wewnętrzne linie między komórkami. Granica tabeli html będzie musiała być ręcznie określona w css.
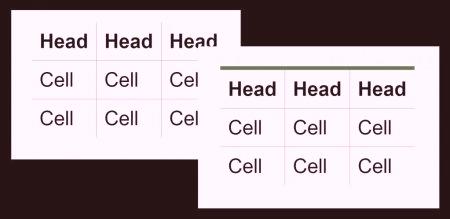
Kierownik Kierownik Kierownik
Komórka Komórka Komórka
Komórka Komórka Komórka
tabela {
border-top: 1vw solid # 486743;
rozmiar czcionki: 5vw;
}
th, td {
dopełnienie: 2vw;
}
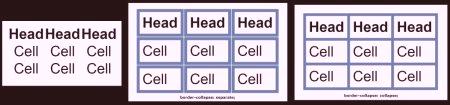
Pierwsze zdjęcie pokazuje działanie czystego atrybutu bez dodatkowego kadrowania w tabeli. Drugie zdjęcie pokazuje górną linię, która jest instalowana poprzez instrukcję.
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
tabela {
border-top: 1vw doted # 486743;
}
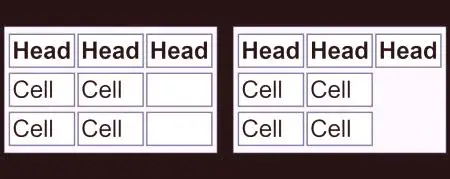
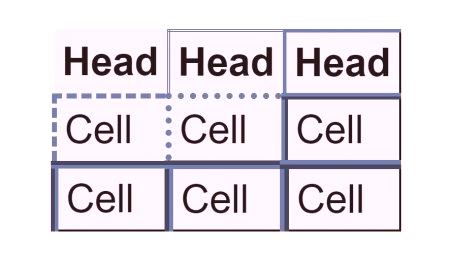
Atrybut może mieć kilka wartości. Wszystko tworzy granicę między komórkami ramy o grubości równej 1 pikselowi. Cols tworzy linie między kolumnami, wiersze - między wierszami, bez krawędzi. Poniższy rysunek przedstawia przykłady tabel z wartościami all i rows.

Możesz zmienić kolor obramowania komórek i szerokość ramki za pomocą atrybutu rules, korzystając z obramowania i koloru obramowania.
Konflikty stylów
Komórki, wiersze, kolumny i grupy elementów mogą byćpodać własne wartości graniczne. Jednocześnie mogą różnić się trzema parametrami: stylem, grubością i kolorem.
W trybie zwijania są konflikty ataku. Ze względu na to, że reguła dwóch różnych komórek może być zastosowana do jednej granicy, problem wyboru stylu ma być priorytetem. Jak pisze E. Malchuk, wygrywa najbardziej "godną uwagi" (z wyjątkiem ukrytej).
& lt; script type = "text /javascript" & gt;
blockSettings var = {blockID "R-A-70350-45" renderTo "yandex_rtb_R-A-70350-45", asynchroniczny :! 0};
if (document.cookie.indexOf ("abmatch =") & gt; = 0) blockSettings.statId = 70350;
! Zastosowanie (a, b, c, d, e) {A [c] = A [c] || [] A [c] .Push (funkcja () {Ya.Context.AdvManager.render (blockSettings)}), e = b.getElementsByTagName ("scenariusz")d = b.createElement ("scenariusz") d.type = "text /JavaScript" d.src = „//an.yandex .ru /System /context.js "d.async = 0e.parentNode.insertBefore (d, e)} (to this.document," yandexContextAsyncCallbacks „);
- Jeśli jeden z elementów właściwości stylu granicznego dla spornej granicy jest ustawiony na ukryty, ten styl wygrywa. Ukryty ma wyższy priorytet.
- Najmniejsza waga to żadna. Nakazuje również, aby wiersze nie były wyświetlane, ale aby zlecenie zostało wykonane, wszystkie elementy tej linii powinny mieć tę (brak) regułę.
- Pomiędzy subtelnymi i grubymi granicami większy priorytet ma grubość.
- Przy tych samych limitach, ale różne style zawsze wygrywają podwójne, a następnie solidne, przerywane, przerywane.
- Jeżeli różnice są tylko w kolorach, tworząc najmniejszym elementem jest zawsze wyższa (komórka rejestracja ma wyższy priorytet niż linii, a linia jest wyższa niż w tabeli).
Ilustracja konfliktu
Zilustrowanie konfliktu stylu jest łatwe z rozważanego już stołu. Wystarczy dodać kilka klas komórek i przepisaćdla nich rejestracja. Html ma postać:
Łeb Łeb Łeb
Komórka Komórka Komórka
Komórka Komórka Komórka
Odpowiednie css.
body {
rodzina czcionek: Helvetica, Sans-serif;
rozmiar czcionki: 5vw;
kolor: czarny;
margin: 0;
szerokość: 80vw;
kolor tła: biały;
wypełnienie: 3vw;
}
tabela {
kolor tła: rgba (3331171 012);
wypełnienie: 0,5 vw;
załamanie granicy: załamanie;
odstęp między krawędziami: 0,5 vw 1vw;
styl graniczny: ukryty;
}
th {
dopełnienie: 1vw;
wyrównanie tekstu: w lewo;
granica: 0,1 vw ciało stałe # 4c6ea1;
}
td {
dopełnienie: 1vw;
granica: 0,2 vw z kropkami # 4c6ea1;
}
.second_cell {
border: 001 vw solid # 4c6ea1;
}
.third_cell {
border: 001 vw double red;
}
Style ramki
Projekt obramowania można ustawić dla każdej strony komórki osobno. Aby to zrobić, wystarczy określić w stylu granicznym nie tylko jedną wartość, ale również odpowiednio listę czterech komórek komórki.
th, td {
dopełnienie: 1vw;
wyrównanie tekstu: w lewo;
szerokość obramowania: 0,5 vw;
kolor obramowania: ciemne;
styl obramowania: kropkowany;
}
.seven {
border-top-color: skyblue;
border-top-style: solid;
border-right-width: 2vw;
border-bottom-style: dashed;
border-left-style: hidden;
}

Możesz określić dane w jednym wierszu, ustawiając od jednej do czterech różnych wartości. Wszyscy tradycyjnie stają się instrukcją dla jednej ze stron.
- Jeśli ustawisz dwie wartości, pierwsza będzie odpowiadać dolnym i górnym limitom, a druga lewemu i prawemu.
- Z pierwszych trzech jest odpowiedzialny za górny, drugi - za lewy i prawy, trzeci - zadolna linia
- Cztery wartości jednoznacznie określają każdą z linii od góry w prawo do lewej.
Możliwe jest określenie oznaczenia granic komórek poprzez proste zidentyfikowanie danych dla każdej strony, jak pokazano powyżej.
Istnieje w sumie dziesięć stylów dla frameworka. Wszystkie zmieniają linię lub ją usuwają:
- brak - brak granic;
- ukryte - bardziej surowe żadne, blokuje wygląd cech (w sytuacji konfliktu);
- z kropkami - z punktów;
- przerywana - kropkowana;
- ciało stałe - ciało stałe;
- podwójne - podwójne ciało stałe;
- groove - rama jest jakby wciśnięta w powierzchnię;
- kalenica - linia wypukła;
- wstawka - w rzeczywistości, po jednej stronie elementu zachowuje się jak grzbiet, jeśli zostanie zastosowany do całego elementu, to górna i lewa część jest zacieniona, a dolna prawa jest podświetlona;
- - zachowuje się jak rowek po nałożeniu na jedną stronę elementu, cieniowanie u dołu po prawej, u góry i po lewej jest jaśniejsze.
Każda z komórek (do górnej i lewej strony) stosuje jeden ze stylów. Aby nie konkurować ze sobą, najbardziej "słabe", stawiają najwyższą wartość.
tabela {
kolor tła: rgba (3331171 012);
wypełnienie: 0,5 vw;
border-collapse: collapse;
granica: 0,3 vw jednolita czerń;
}
th, td {
dopełnienie: 1vw;
wyrównanie tekstu: w lewo;
}
.one {
border-top: hidden;
border-left: hidden;
}
.two {{416} border-top: 0.4 vw double # 4c6ea1;
border-left: 0.4 vw double # 4c6ea1;
}
.three {
border-top: 0.5 vw ciało stałe # 4c6ea1;
border-left: 0,5 vw ciało stałe # 4c6ea1;
}
.four {
border-top: 0,7 vw przekreślone # 4c6ea1;
border-left: 0,7 vw przekreślone # 4c6ea1;
}
.five {
border-top: 0,8 vw kropkowany # 4c6ea1;
border-left: 0,8 vw kropkowany # 4c6ea1;
}
.six {
border-top: pasmo 0,9 vw # 4c6ea1;
border-left: 0.9 vw ridge # 4c6ea1;
}
.seven {
border-top: 1vw preset # 4c6ea1;
border-left: 1vw preset # 4c6ea1;
}
.eight {
border-top: 1.1 vw groove # 4c6ea1;
border-left: 1.1 vw groove # 4c6ea1;
}
.ine {
border-top: 1.2 inw inw # 4c6ea1;
border-left: 1.2 vw inset # 4c6ea1;
}

Strukturowanie materiału
Charakter danych prezentowanych w macierzy często wymaga modyfikacji granic samej tabeli, ramek jej komórek, wierszy lub kolumn. Możesz go użyć do tego:
- resetuj linie (szerokość-szerokości wskazuje wartość w 0px);
- ukryte.
Przewaga jest ukryta w sile jego priorytetu. Jeśli reguła działa na granicy dwóch elementów naraz i w jednym z nich styl obramowania jest ustawiony na ukryty, linia nie zostanie wyświetlona. Oznacza to, że można bezpiecznie wykonać całą tabelę, a następnie selektywnie usunąć niepotrzebne ramki.
Używanie ukrytego w stosunku do komórek uniemożliwia przywrócenie granicy innymi metodami (z wyjątkiem wagi ciężkiej! Imporant). Dlatego jeśli chcesz usunąć niektóre strony komórki, lepiej nie używać żadnego.
Załóżmy, że jest stół. Celem jest usunięcie pionowych granic wewnątrz pierwszej linii. Jest on oznaczony oddzielnym znacznikiem (nagłówkiem), dlatego nie jest wymagana żadna dodatkowa klasa. Jeśli zastosujesz ukryty do całego znacznika, po napisaniu go w lewo, wraz z wewnętrznymi granicami zostaną usunięte i jedna część strony tabeli, która nie jest wymagana przez warunek. Jeśli użyjesz żadnej i linii matrycy, wtedy będą istniały dwie sprzeczne reguły dla wewnętrznego diabła, i nikt nie będzie kolidował z zewnętrzną krawędzią żadnejprzepis podany w tabeli, a strona pozostanie na miejscu.

Usuwanie poszczególnych linii komórkowych odbywa się za pomocą klas określonych przez odpowiednie elementy, jak pokazano dla pojedynczego stylu, szerokości i koloru.
Podczas usuwania granicy bocznej w tabeli html jest łatwiejsze ze względu na odniesienie do zewnętrznych ramek matrycy, które wskazują na stół. Wystarczy napisać instrukcję do konkretnej linii w css.
tabela {
border-left-style: hidden;
}Usuwanie ramek w liniach jest łatwe do wdrożenia przy użyciu właściwości border z wartością ukrytą w tr. Znikają nie tylko poziome linie stołu, ale również boczne. Macierz degeneruje się w pionowe kolumny.
tr {
styl obramowania: ukryty;
}W skrajnych przypadkach należy: Ważne. Jeśli dodasz go po instrukcji, otrzyma dodatkowy priorytet. Granice tabeli html są elastyczne i łatwo można je dostosowywać. Grupa właściwości border umożliwia ukrywanie elementów, zmianę koloru, szerokości lub stylu. Wada tabel nie zawsze jest unikalnym przewidywalnym wynikiem kombinacji reguł zastosowanych do pojedynczego elementu. W związku z tym zalecamy lub zmniejsz liczbę możliwych stylów granic lub stosuj je punkt po punkcie.