Wiele osób na swojej stronie chce widzieć suwaki - są to bloki, które wyświetlają jeden element treści na ekranie, i po pewnym czasie zmieniają tę treść na inną. Oczywiście każdy twórca stron internetowych może sam stworzyć suwak przy użyciu HTML, CSS i javascript, ale nie zawsze ma to sens. Spędzisz dużo czasu, pomimo tego, że istnieje wiele gotowych rozwiązań w Internecie, które znacznie upraszczają Twoje życie i sprawiają, że twoja strona jest znacznie bardziej atrakcyjna. W tym artykule omówimy jedno z tych rozwiązań o nazwie Karuzela Owl. Ustawienie tego suwaka jest niezwykle proste, więc nawet początkujący może sobie z tym poradzić. Teraz dowiesz się, czym jest ten suwak, a także inne ważne szczegóły. Ustawienia karuzeli Owl są wykonywane krok po kroku, więc powinieneś zapoznać się z tym materiałem wyłącznie w kolejności.
Co to jest i dlaczego warto wybrać ten konkretny suwak?
Sowa Karuzela, której ustawienie zostanie omówione w tym artykule, jest bardzo skuteczną wtyczką, która dodaje piękny i wygodny suwak do strony, co znacznie ułatwi pracę na stronie, pozwalając zaoszczędzić wiele czasu, wysiłku i pieniędzy. Jakie są zalety tej wtyczki, ponieważ w Internecie jest mnóstwo suwaków? Faktem jest, że ten suwak oferuje dziesiątki opcji dostosowywania, które pozwolą ci uczynić twoją stronę wyjątkową i niepowtarzalną. Jest to adaptacyjna wtyczka, która działa we wszystkich wersjach przeglądarek i może łatwo łączyć WordPress i inne.popularny CMS. Ogólnie rzecz biorąc, zalety tego suwaka są bardzo duże, więc zdecydowanie powinieneś dokonać wyboru na swoją korzyść. Jednak przed uruchomieniem konfiguracji Owl Carousel należy pobrać tę wtyczkę.
Pliki do pobrania
Konfiguracja Owl Carousel 2 nie jest możliwa, jeśli nie została pobrana na komputer, a niniejszy przewodnik krok po kroku rozpoczyna się od początku. Tak więc program można pobrać za pomocą menedżerów wsadowych, ale są to zaawansowane narzędzia programistyczne, więc tutaj dowie się, jak uzyskać tę wtyczkę w standardowy sposób. Musisz przejść na oficjalną stronę wtyczki i pobrać najnowszą wersję. Następnie wszystkie pobrane pliki muszą zostać przeniesione do katalogu twojej witryny, po przygotowaniu wygodnego folderu, który jest nazywany samym wtyczką. Pamiętaj, że ta wtyczka jest powiązana z jQuery, więc musisz mieć tę bibliotekę. Cóż, kiedy pobierzesz tę wtyczkę, musisz wykonać następny krok, czyli ustawienie suwaka Karuzela Owl 2.
.

CSS
W Owl Carousel 1.3 ustawienia pozostają praktycznie takie same, jak w nowszej, drugiej wersji, dodawane są tylko nowe funkcje. Jednak podstawowe informacje będą takie same, począwszy od dodania CSS do dokumentu. Tak więc pierwszym krokiem jest dodanie kodu HTML linii. Co ona ci daje? Jest to ciąg, który ładuje niezbędne style, aby wyświetlić suwak. Na tym możesz zakończyć, wykonując wizualne wykończenie. Istnieje jednak również wygodniejsze i szybsze rozwiązanie. Możesz także dodać linię, który ładuje również standardowy motyw suwaka, dzięki czemu jest od razu gotowy do użycia. Możesz edytować niektóre style, dzięki czemu suwak będzie bardziej unikalny i nietypowy, a także bardziej odpowiedni do Twoich treści. Oczywiście ustawienie karuzeli Owl w języku rosyjskim byłoby bardzo wygodne, jednak każda osoba, która tworzy strony internetowe, powinna zrozumieć, że bez znajomości języka angielskiego nie może tego zrobić.
Połączenie JavaSpript
Oczywiście, suwak nie będzie działał bez JS, więc musisz również zająć się połączeniem odpowiedniego pliku zawierającego wymagany kod. Aby to zrobić, musisz wstawić wiersz kodu z dokumentacji, ale z obowiązkowym przestrzeganiem jednego warunku. Każdy wie, że JS to język programowania, który wykonuje kolejno wszystkie polecenia, więc w tym przypadku powinieneś dodać ten wiersz kodu po linii, która dodaje jQuery do twojego dokumentu. Więcej od JS w przypadku tego suwaka nie musisz nic robić.
Projekt kodu HTML
Cóż, podłączyłeś suwak, teraz pora go ułożyć i ustawić. Przede wszystkim musisz napisać kod HTML, aby suwak pojawił się na twojej stronie. Aby to zrobić, musisz utworzyć kontener, który będzie zawierać slajdy. Możesz to zrobić za pomocą znacznika div, który należy przypisać do klasy owl-carousel. Ta klasa zapewnia, że wszystkie style powiązane z suwakiem są aktywowane. Możesz także napisać inną klasę - motyw sowy. Przyda ci się, jeśli zdecydujesz się z niego skorzystaćprojekt domyślnie lub wziął standardową wersję suwaka jako podstawę do dalszej pracy.
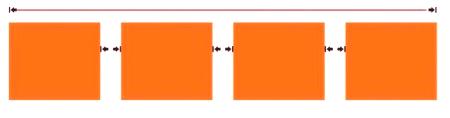
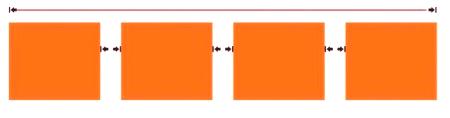
Następnie musisz dodać każdy slajd w oddzielnym pojemniku ze znacznikiem div. Oczywiście możesz używać innych tagów, ale najlepszą cechą suwaków jest właśnie ten tag.
Wywołanie wtyczki
Cóż, ostatnią rzeczą, którą musisz zrobić, aby twój suwak pojawił się już na twojej stronie, jest użycie tego bloku kodu: $ (document) .ready (function () {$ (". owl-carousel ") owlCarousel ();}); Gwarantuje, że suwak zacznie działać, to znaczy przewija zawartość podczas ładowania strony. Za pomocą tego kodu można łączyć karuzelę Owl z WordPress. Ustawienia tej wtyczki są liczne i różnorodne, a teraz dowiesz się o kluczowych punktach.
Skonfiguruj wygląd i funkcjonalność suwaka
A więc, które polecenia możesz wykorzystać do dostosowania suwaka? Przede wszystkim musisz zapamiętać polecenie items, ponieważ dzięki niemu możesz umieścić określoną liczbę slajdów w suwaku. Polecenie pętli pozwala wybrać, czy zawiesić się lub suwak, czy zatrzymać przewijanie ostatniego elementu. Istnieje również polecenie Przeciągnij, które ma kilka opcji, takich jak mysz i dotyk. W pierwszym przypadku możesz obrócić elementy suwaka za pomocą splatanej myszy, a w drugim - za dotknięciem (to polecenie jest odpowiednie dla urządzeń mobilnych). Kolejną ważną drużyną jest nav, który zawiera strzałki nawigacyjne. Z nią możeszużyj polecenia navText, dodając podpisy do przycisków nawigacyjnych. Nie powinieneś też zapominać o poleceniu autoplay, które umożliwia włączanie i wyłączanie automatycznego uruchamiania pokazu slajdów suwaka podczas ładowania strony. Razem z tym poleceniem możesz także użyć autoplayTimeout, dla którego możesz określić określoną wartość w milisekundach, która określa czas pomiędzy automatycznym odwracaniem każdego slajdu. Jeśli używasz adaptacyjnego projektowania stron internetowych, to znaczy, że projekt strony zmienia się automatycznie w zależności od tego, które urządzenie jest oglądane, musisz zawsze pamiętać responsywne polecenie, które pozwala ustawić liczbę slajdów w zależności od szerokości ekranu. , na której wyświetlana jest strona.