Wykorzystanie różnych urządzeń do wyświetlania informacji doprowadziło do potrzeby jej odpowiedniej reprezentacji, nie będąc związanym z określonymi trybami, parametrami i warunkami wyświetlania. Popularne pomysły wcześniej zablokowane, tabelaryczne, gumowe, adaptacyjne (i inne warianty) układały się w przeszłość. Ta informacja powinna być po prostu wyświetlana tak szeroko jak to możliwe, jakościowo i jednakowo na każdym urządzeniu.
Proste wymagania dotyczące dostarczania informacji
Osoba jest w dialogu i rozumie to. Ale może używać materiału wizualnego i określać gest, rysunki, terminy lub inaczej podkreślać uwagę słuchacza (konsumenta). W rezultacie szybciej osiąga cel.
Strona jest zobowiązana do dostarczania informacji w podobny sposób i nie powinno być żadnych dodatkowych wymagań dotyczących kodowania HTML, CSS, javascript lub PHP. Wynik musi zostać osiągnięty zarówno na komputerze osobistym, jak i na każdym innym urządzeniu mobilnym lub stacjonarnym.
Języki hipertekstowe są używane nie tylko przez przeglądarki, ale także przez inne narzędzia. Przekazywanie informacji powinno wyeliminować wszystkie istniejące różnice.
Fundusze dostarczone przez CSS
Nie zawsze zagłębiaj się w HTML lub CSS, aby osiągnąć pożądany efekt. Często wystarczy użyć prostych, ale skutecznych środków. Minimalne koszty w każdym przypadku - charakterystyczna cecha nowoczesnego kodowania informacji dla jego poprawnościodbicie W szczególności, zasady float i clear mogą być stosowane w tagach HTML i opisach CSS i nie wymagają żadnych dodatkowych kosztów, a efekt będzie właściwy. Reguła przezroczystości CSS, gdy jest używana w elemencie, pozwala na prawidłowe dopasowanie, niezależnie od tego, jaki rozmiar znajduje się w obszarze wyświetlania i na jakim urządzeniu odbywa się ten proces.
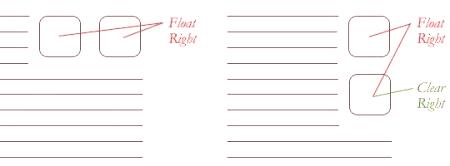
CSS nie wyróżnia się złożonością wzorów i jest oddany prostocie, która jest możliwie najtańsza. Użycie float: left lub float: prawidłowa reguła w elemencie, możesz nacisnąć ją na jedną lub drugą stronę za pomocą jej bloku, a następny element z regułą CSS jest jasny: oba - umieść informacje wokół.
Opcje przezroczystego CSS dla CSS
Istnieją trzy możliwe wartości dla tej reguły:
pozostawione - nie odchylają się w lewo; w prawo - nie trzepot w prawo; jedno i drugie - nie krążyć po obu stronach.Możesz także użyć wartości none i dziedziczyć jasne reguły CSS, które zasadniczo nie różnią się od przedstawionych funkcjonalności: poprzedni element (lub elementy) zostanie pozbawiony przepływu po lewej, prawej lub po obu stronach. W rzeczywistości jest to tłumaczenie linii. Wszystkie poniższe elementy pojawią się w następnym bloku informacyjnym. Jakie informacje będą wyświetlane w elemencie z jasną regułą CSS zdefiniowaną przez programistę. Elementy z pozycjonowaniem bezwzględnym są tworzone na stronie w lokalizacji określonej przez ich właściwości. W rzeczywistości, CSS clear pozwala na strukturowanie (grupowanie) elementów informacji. Urządzenie wyświetla informacje w strumieniu ogólnym, a gdy zostanie wykryte w danym elemencie, zostanie wyświetlona reguła wyczyśćjego zawartość odpowiednio.
Praktyka zastosowania
Jak zwykle w innych technologiach, opisany układ przeszedł wiele etapów i ostatecznie podzielił się na dwie duże kategorie:
zdolność do tworzenia pięknych i skutecznych (ale prawdopodobnie długich); jest szybki i niedrogi.Każdy programista interpretuje to, co powiedział na swój sposób. Niektóre pozostały wierne terminologii "układ adaptacyjny". Inni mówią, że robią witryny gumowe. Trzeci przekonuje klienta o potrzebie układu blokowego lub tabelarycznego, nie jest konieczne wywoływanie procesu, narzędzia lub innej metody w celu uzyskania wyniku. Ważny jest tylko czas rozwoju i wynik pracy. W pierwszym przypadku stosowanie reguły czystej CSS nie ma sensu, a zasada pływaka zniknie jako niepotrzebna. Aby utworzyć stronę, umieszczenie informacji i wzięcie pod uwagę osobliwości różnych urządzeń będzie złożonym algorytmem na javascript lub kombinacją stylów CSS, ściśle związaną z dziewiczymi HTML. W drugim przypadku, dzięki regułom swobodnym i przejrzystym, opis CSS pozwala po prostu wygenerować strumień elementów strony. Satysfakcjonujący wynik zostanie osiągnięty szybko i skutecznie.